Next.js로 펀딩 사이트를 구현하는 프로젝트를 진행하고 있다.
펀딩 폼을 작성하는 과정에서 type이 date인 input 태그를 추가하였고, 기본 값은 이러하다.


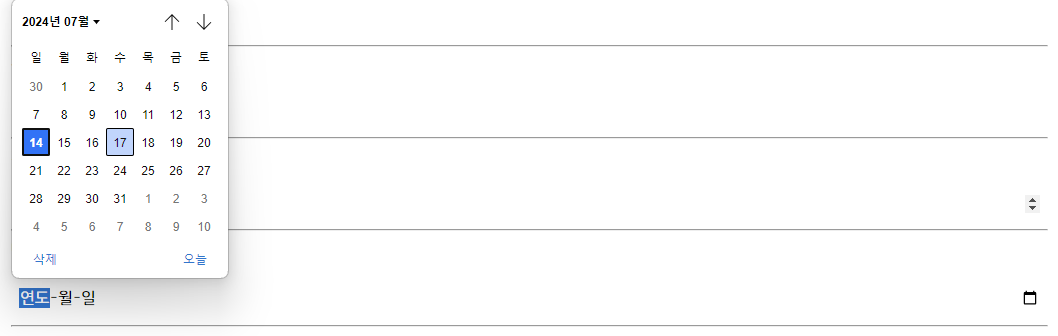
달력 모양을 클릭해서 날짜를 선택하기 전엔 연도-월-일이라는 문구가 뜨고, 날짜를 선택하면 날짜가 들어간다.
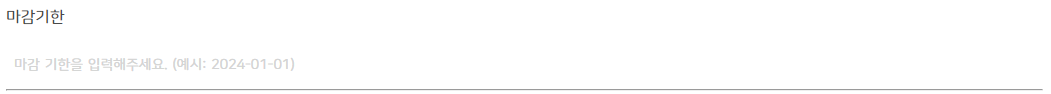
아래 사진처럼 input 태그에 지정된 문구를 placeholder 값으로 넣는 것이 목표이다.


type이 date인 input엔 placeholder 글자가 보이지 않는 것이 기본적이기에, 초기 타입을 text로 지정하고 Focus된다면 input의 타입을 date로 바뀌도록 구현하였다.
* type
초기에 text, 클릭하면 date. 다시 다른 곳을 클릭하면 text
*className
css 지정
* value
현재 작성한 폼데이터를 관리하는 formData에 선택된 날짜가 있으면, 그 날짜를 포맷해서 value로 저장.
없다면 빈 문자열로 지정한다. (타입스크립트로 작성하고 있기에 타입에 예민하다..)
formData의 deadline 필드도 string으로 지정하였다.
* onChange
input태그의 값이 변경되면 호출되는 핸들러이다.
* onFocus
현재 input이 클릭되면 타입을 date로 변경한다.
*onBlur
현재 input의 value값이 정해지지 않았고, Focus 해제되면 다시 text 타입으로 변경한다.
* placeholder
보여질 placeholder 값을 지정한다. 타입이 text인 input 태그일 때는 이 값이 보여진다.
* required
필수 입력 필드이다. 사용자가 이 필드를 비워둔 채로 폼을 제출하지 못한다.
<input
type="text"
name="deadline"
className={styles.input}
value={formData.deadline ? formatDate(formData.deadline) : ""}
onChange={onChange}
onFocus={(e) => {
e.target.type = "date";
}}
onBlur={(e) => {
if (!e.target.value) {
e.target.type = "text";
}
}}
placeholder={placeholders.deadline}
required
/>
placeholder에 특정 css를 따로 지정하고 싶어서 여러 방법을 찾아보았다.
전체 input 태그의 placeholder에 지정될 스타일을 작성한다. date 타입의 input태그도 text일 때는 이 스타일이 잘 적용된다. 하지만 date 타입으로 변경되면 스타일이 적용되지 않기 때문에 따로 폰트를 지정해주었다.
.input::placeholder {
content: attr(placeholder);
font-family: "NanumSquareRound", sans-serif;
font-size: 14px;
color: #d4d4d4;
}
.input[type="date"] {
font-family: "NanumSquareRound", sans-serif;
}